animated music video for lubalin

Here’s how this 2-minute video ended up taking over a year to complete…
My favorite music videos feel like magic.
I love when a video makes me smile the whole time I’m watching [see Here It Goes Again by OK GO] or when it makes me feel like I’m a kid again [see Fell In Love With A Girl by The White Stripes].
When Lubalin first showed me his song what if it’s not enough?, I felt like it called for that kind of magic.
It was so playful and exciting and free. I closed my eyes, and I saw an animated music video beginning to take shape.
I should preface this by saying: I had never animated anything before. I had also never made a music video.
But once the idea got into my head, I couldn’t get it out.
I told Luba about it, and he was totally supportive and open to it. I felt ready for the challenge.
Truthfully, I had no idea what I was getting myself into!
the creative process.
To get started, we researched, brainstormed, and watched other music videos.
a-ha’s Take On Me was a huge source of inspiration. Their video uses an animation technique called “rotoscoping,” where you film the content that you want to animate, and then trace over the footage frame-by-frame.
I didn’t know anything about rotoscoping when we started out—but it ended up being the perfect method for me, since I didn’t know the first thing about animation.
We listened to the song, broke it down line by line, and came up with visual concepts for all the different scenes.

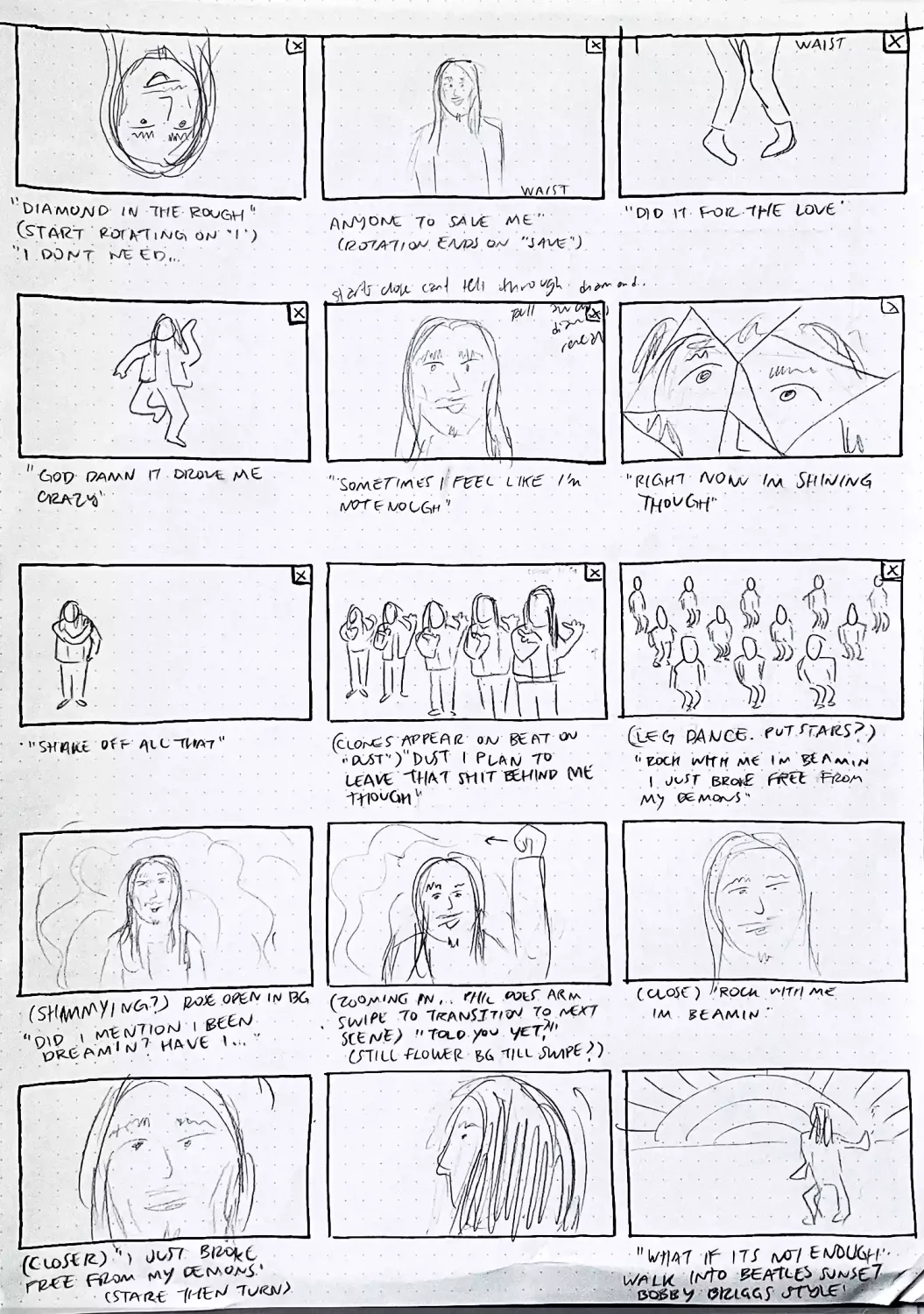
Then we drew out a storyboard to guide us in shooting all the reference footage we would need.
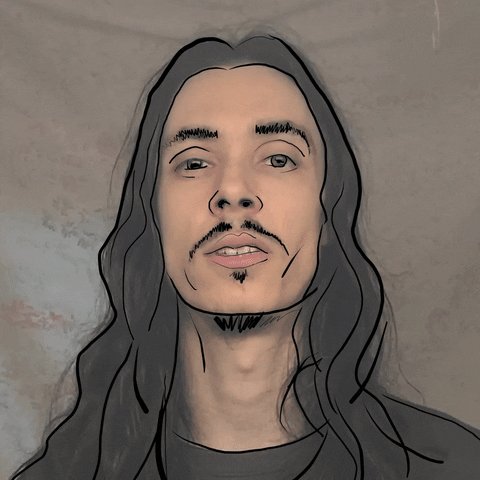
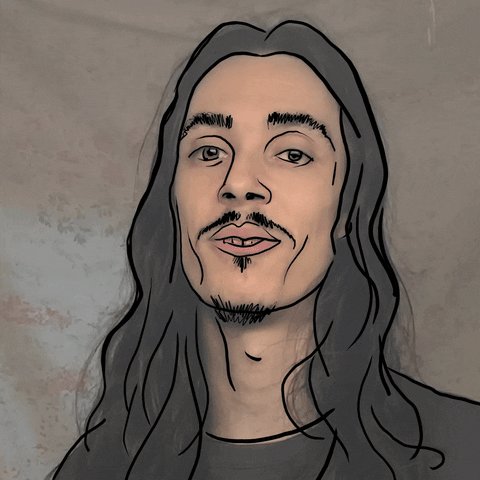
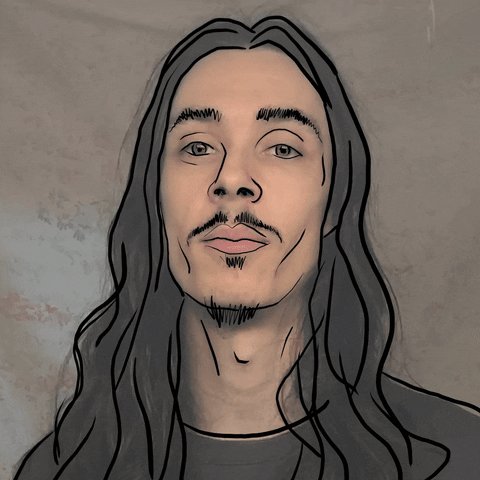
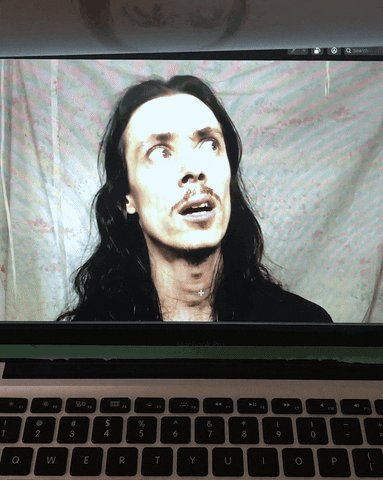
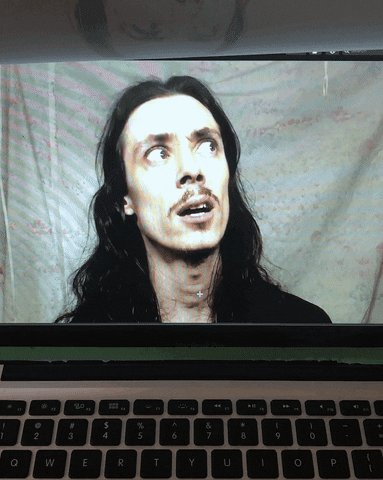
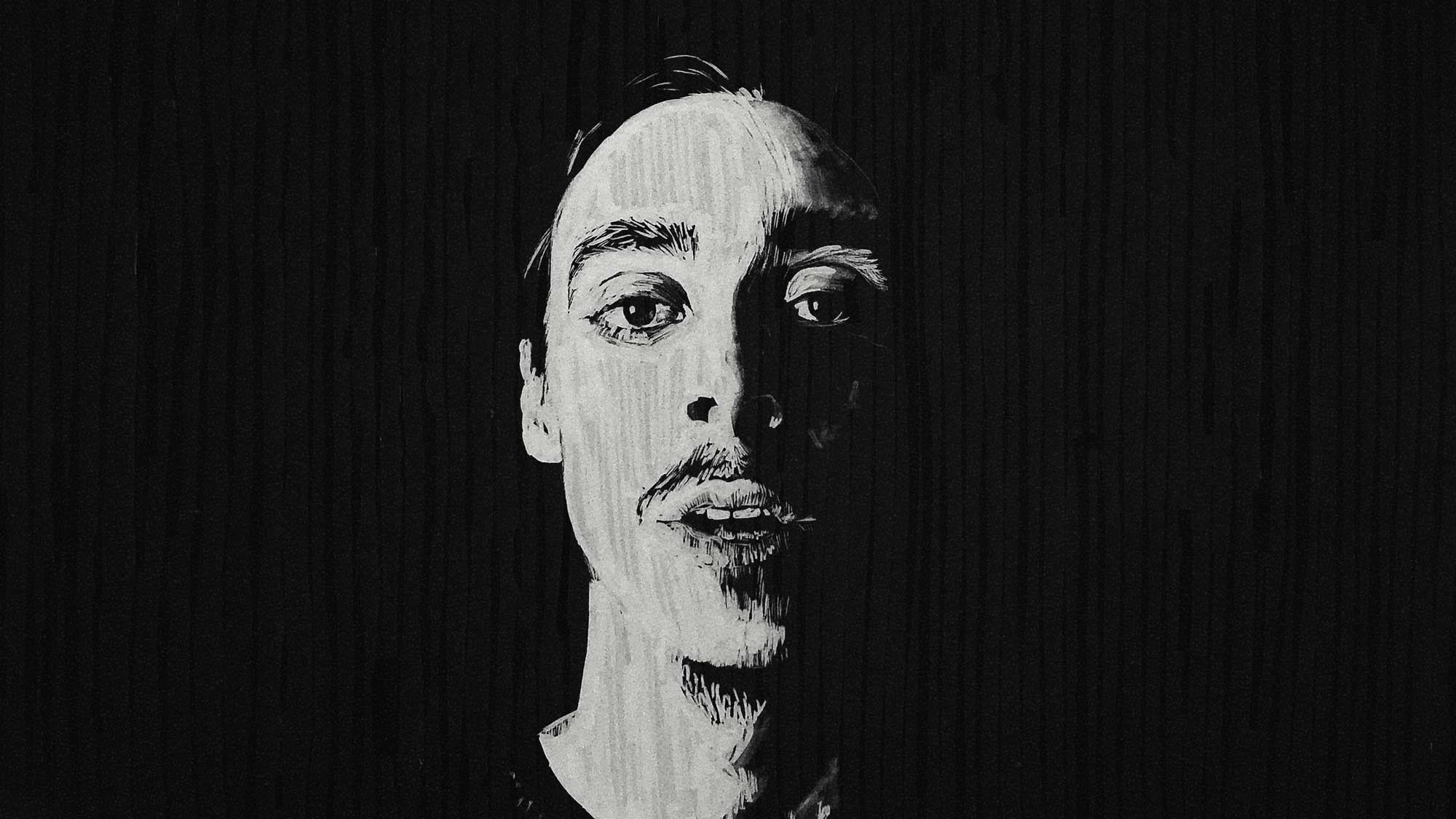
The first half of the video is centered around Luba’s face. He has this incredible ability to transition between different expressions that’s just so mesmerizing.

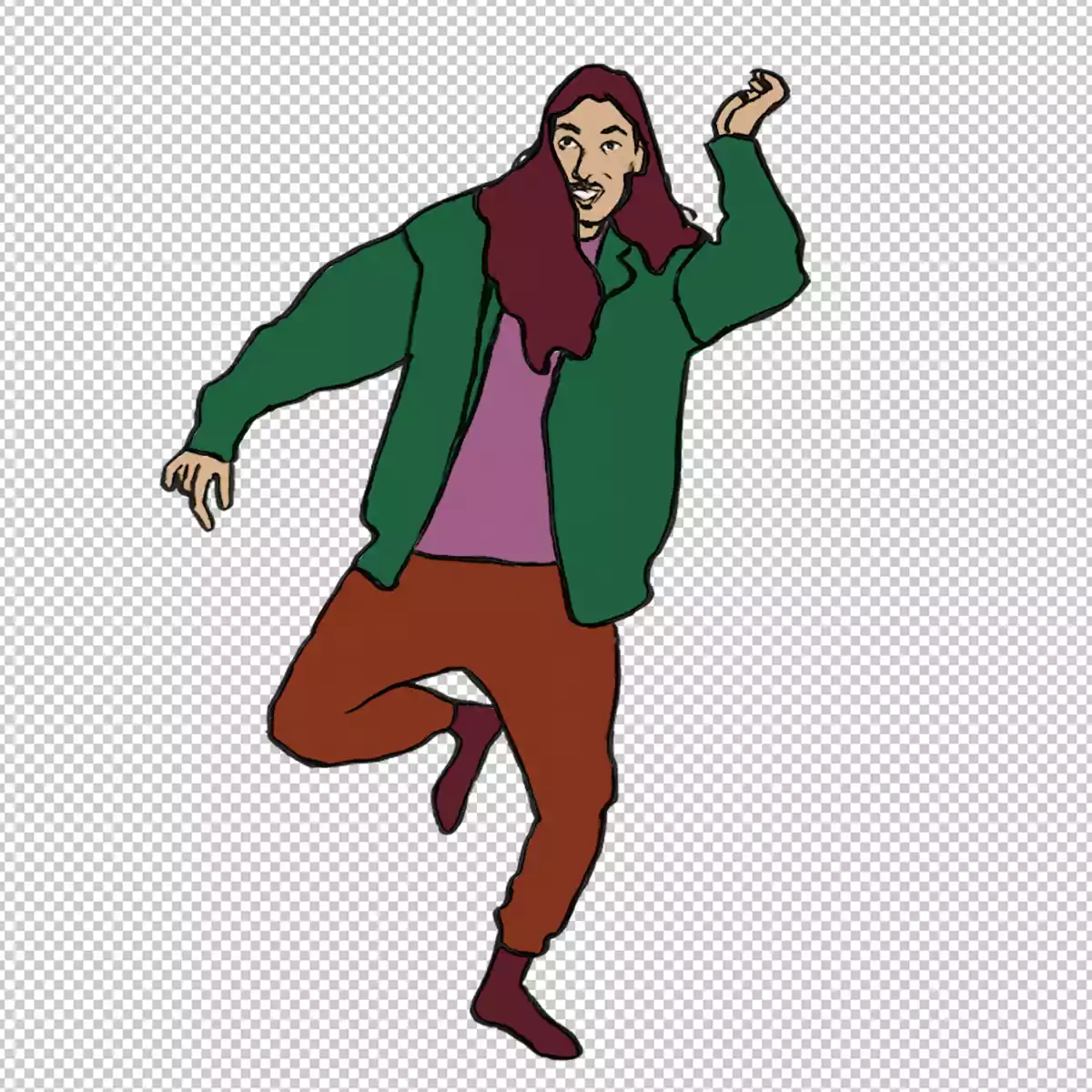
The second half of the video is inspired by The Beatles’ full-length animated film Yellow Submarine. I love their use of dance, pattern, repetition, and bright colors. It’s so dreamy and fun and immersive.
Before diving into filming and animating the entire video, we shot a test scene. I rotoscoped it digitally, as a sort of proof-of-concept, to make sure this was all gonna work out.
And… it did! So it was time to move on to the real thing.
here’s how we did it.
We filmed most of Luba’s close-up scenes in our small apartment. Luba set up some simple lighting, and we filmed a bunch of takes of his performances till he nailed it!
For all the wider scenes, we borrowed our friend’s apartment, which had a bit more room to dance in. (Thanks, Andrea!)
Once we had everything we needed, we cut together an edit: we synced up the footage with the audio, got all the transitions and scene changes to land on the beats, tweaked the framing, etc.
Then, Luba took that video edit (which was shot at 60 frames per second) and ran it through a computer script to export the footage at 11 frames per second.
Why 11 frames per second, instead of the more typical 24?
Well, I thought it’d be more manageable to draw 1,122 frames than 2,448!

We also chose this frame rate specifically because the song happened to be very close to 165 BPM (beats per minute), which meant it had 11 sixteenth notes per second. The frame rate of the video actually matches the tempo of the song—this timing allowed us to better sync up the animation and the audio.
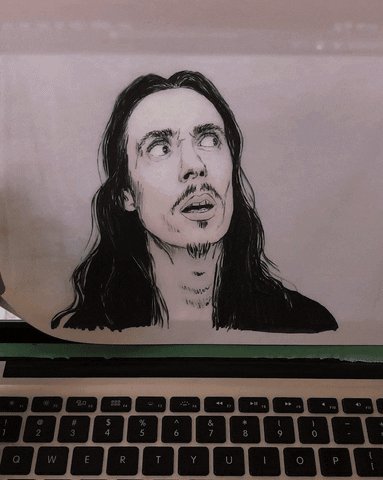
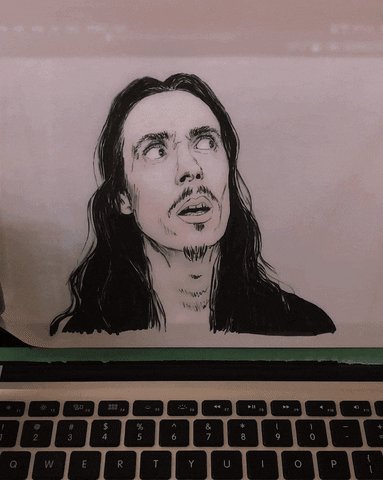
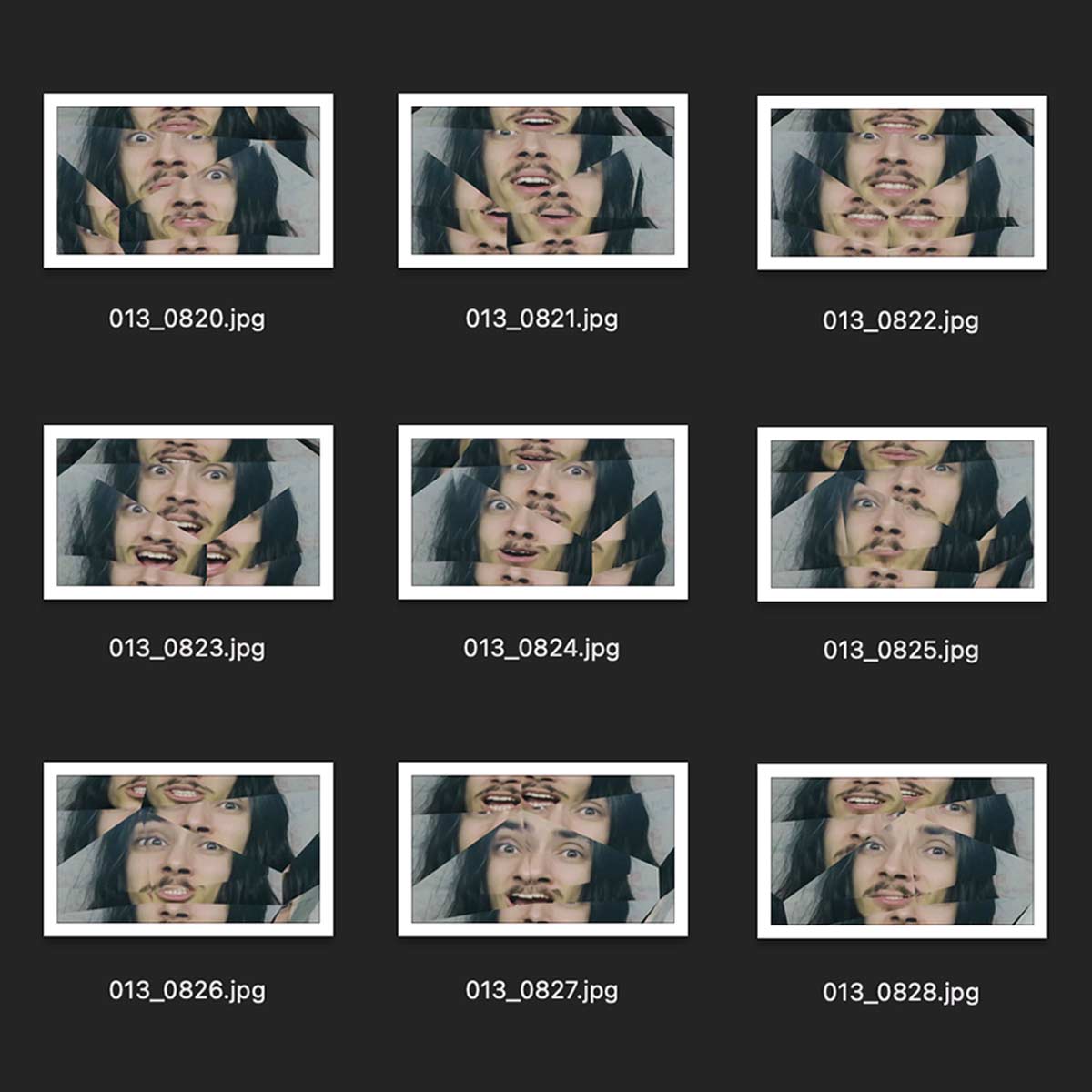
I transferred all the exported frames onto an old decrepit MacBook and used the screen as a lightbox for tracing the frames.
For each frame, I took a regular sheet of printer paper, numbered it, stuck it onto the monitor with some green painter’s tape, and traced the image with a black TomBow brush pen.
Those pens were great for this project. They’re very dark and inky, so it was easy to cover big areas quickly. And by changing the angle and pressure of the pen, I was able to adjust the shape and thickness of the lines.
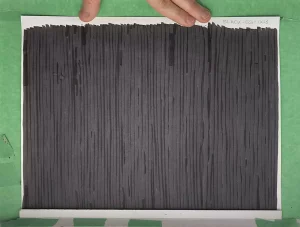
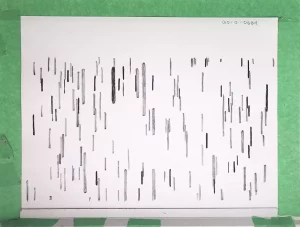
I used dried-out pens to do all the shading. They created a really nice scratchy grey texture.




Sometimes a pen would behave unpredictably. It’d let out more ink than I’d wanted, which would create imperfections: suddenly an eyelid was droopy, or a nostril was too big. But I wasn’t about to throw out 20 minutes of drawing for one mistake!
These little accidents are part of what you get when you make something with an analog medium. That’s part of why I chose to make this video by hand with a pen on paper.
I’m always trying to make things that are perfect, but I intentionally choose to make them in the physical space, knowing that mistakes are bound to occur.
I think that’s where the magic happens for me. I love art that’s a bit messy and gritty.
Perfect or not, those 1,122 frames took a long time to draw. I worked on the video whenever I could make the time. An hour or more every evening, when I could manage it.
On average, each frame took 15-30 minutes to draw, depending on the level of detail. Sometimes it would take weeks to finish a 7-second scene.

let’s get digital.
Eventually, we had to get all of this analog footage onto the computer.
Luba came up with a really simple lighting setup to record all the frames. For light, we used a desk lamp. To even out the lighting, we put a sheet of plastic between the light and the drawings to create some diffusion. I perched my iPhone on top of a stack of books, and then I shot each frame, one by one.

I transferred all the photos onto my computer. Then I imported them into Adobe Premiere as image sequences, so I could make them play, kind of like a stop-motion video. It was so rewarding to watch the still images come to life!
Now it was time to add color to the scenes in the second half of the video.
I imported those scenes into Adobe Animate, and I colored everything into solid fill layers, using a drawing tablet. At that stage, it looked like a paint-by-numbers drawing. But I had a plan to breathe some life into it!

I brought everything into Adobe After Effects. And, I added in some marker textures that I’d made.
I colorized the marker textures using the “Colorama” effect (kind of like Photoshop’s “Gradient Map”), and then I used my “paint-by-number” color fill blocks as clipping masks for the marker textures.

From there, it was just a matter of patience and persistence to complete everything.
I ran into all kinds of roadblocks throughout the project. I had issues with color spaces, frame rates, export settings, and the list goes on.
I was extremely fortunate to have had support from Luba. He helped me troubleshoot and uncover clever solutions anytime I got stuck.
I also had a lot of encouragement from my friends and family every step of the way, which meant so much to me.
I started this project way back in October of 2020, a couple of months before Lubalin posted his very first Internet Drama. This was back when he only had 8 followers on TikTok, if you can believe it.
Once he went viral, I put the animated music video on hold. This might sound sad, except that I did it because I had the privilege of co-directing and co-creating the Internet Drama series, and supporting him in all the other fun chaos that ensued.

I always came back to work on this video whenever I could make the time. It was such a big part of my life, and I’m so excited to finally have it out there in the world to share with you.
I hope it brings you a little bit of that ✨ music video magic ✨ that inspired me in the first place!